Power From Within Clean Energy Society
Technologies:
- Astro
- CSS
- TypeScript
- WordPress

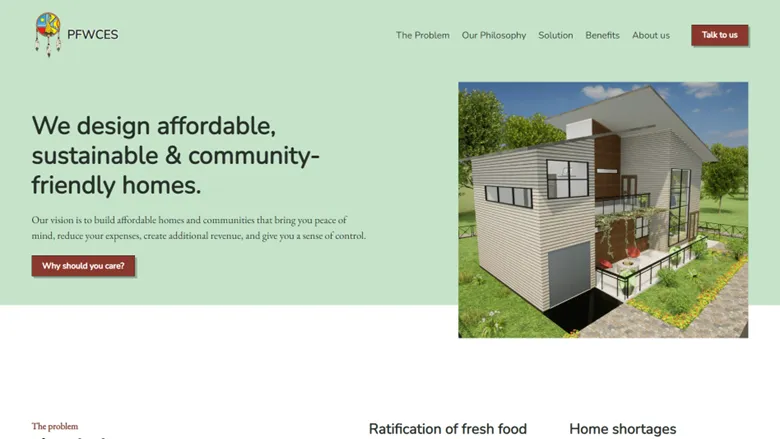
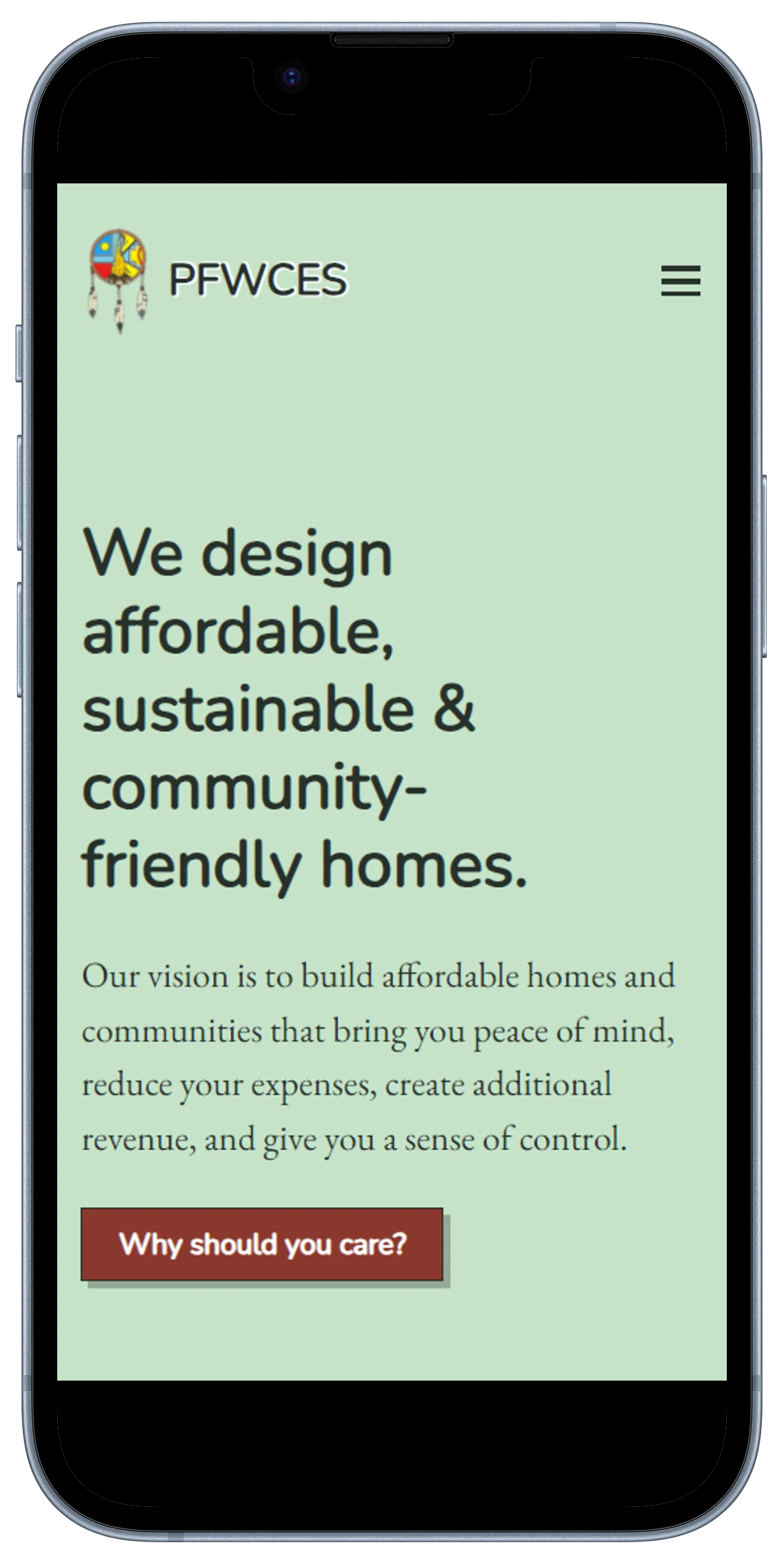
Website with information about the NGO. Project created using Astro and Headless WordPress. The content is easily updatable by users with no coding skills whatsoever. We used Static Site Generation for increased performance.
I worked on this project as a volunteer. I coordinated the development team, chose the technology stack, and was responsible for the code review. We had help from a designer who created the layout on Figma.
I decided to use Astro on this project mainly for the SSG. We also took advantage of the styling scoping out of the box, as well as the component structure and image optimization.
The choice for WordPress was due to the client being used to the platform. The Headless approach helped us have total control of the frontend, while being able to rely on WordPress' ecosystem, with the use of ACF, for example.
The website is fully responsive, supporting full zoom and bigger default font-sizes, as well as keyboard navigation.
We used modern CSS techniques to achieve some complex layouts, like the grid structure for the About us section.
We also use .env files to keep the backend information safe

There were some important challenges on this project. Managing a team of volunteer developers is quite challenging. I learned a lot about keeping people motivated, listening and learning from them.
Doing the code reviews, I was able to train my code reading, as well as enhance my communication and feedback abilities.
Working with a team, I had to learn about setting ESLint and Prettier to avoid code-style conflicts.
I also learned the HeadLess WordPress architecture. In order to make everything work I had to crete a server on Digital Ocean, use CyberPanel, Cloudflare, and host the frontend on Netlify. On top of that, I had to create a hook to rebuild the website when the content is updated.
Learning data fetching on Astro was also really important, having to deal with a lot of destructuring and asynchronicity - like using async/await on an array of image id's.