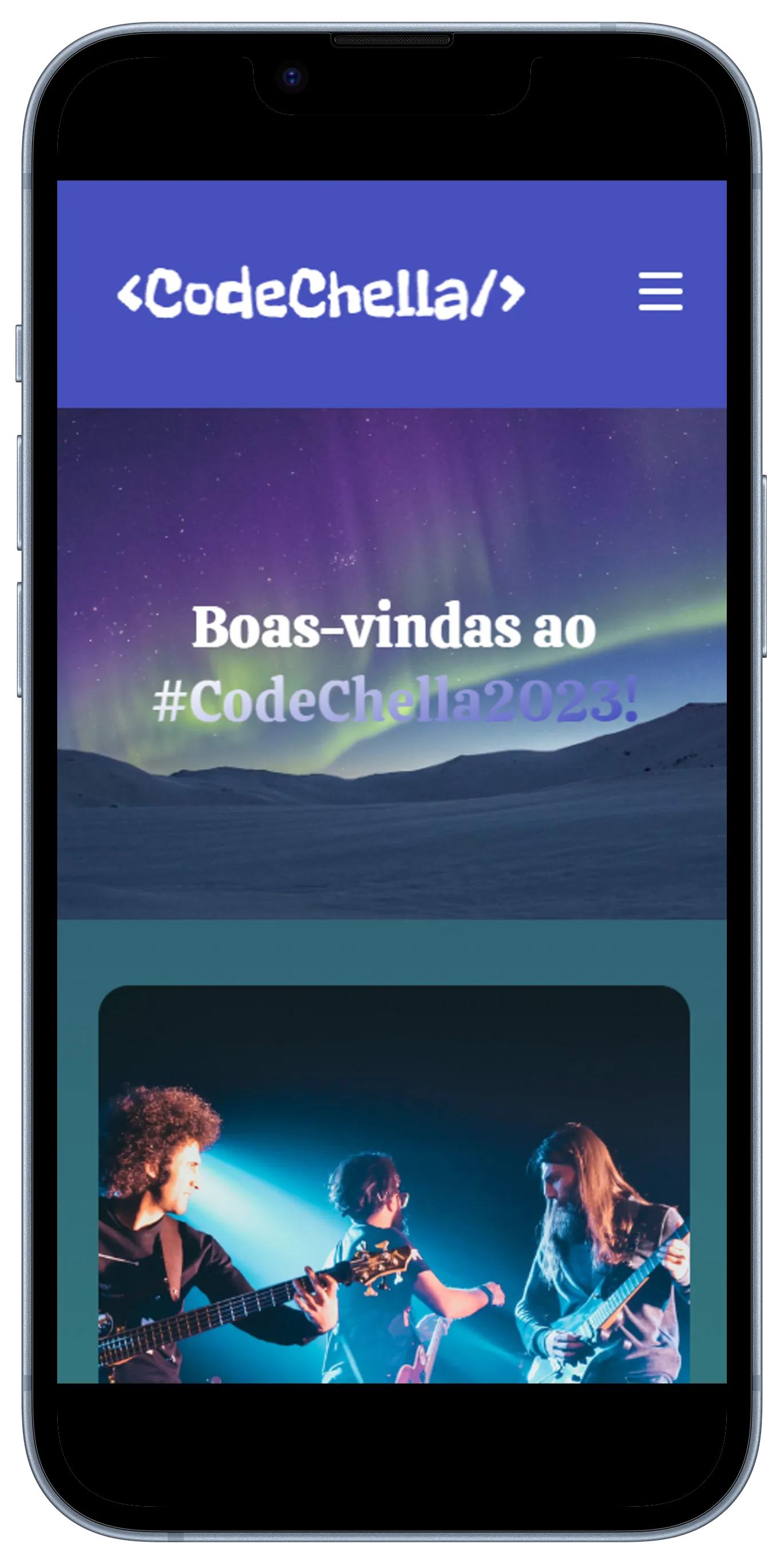
Codechella
Technologies:
- HTML
- CSS
- JavaScript

Webpage for ficticious music festival. Built only with HTML, CSS and JavaScript, without the use of libraries. Website has many animations built from scratch.
This project was built during Alura's Frontend Challenge. On this event, they provide a layout, and we can implement it the way we want. It is a great opportunity to have more hands-on experience and build something from scratch.
I chose not to use any libraries or frameworks in order to have the experience of building a website with multiple pages using the most basic technologies for the web. That would also result on a lighter website.
The animation on the header on desktop, and the bands on the main page that is triggered on scroll and the bands appear one by one were really interesting to build.
The footer animation on the social networks using svg and mask was also a great lesson. On 'setores' page, the svg image is interactive on hover.
The accordion on 'informacoes' page was built from scratch.

It was really challenging to do everything on time. In the end I managed to finish it, and was one of the selected projects to be presented on the last live event.
I learned a lot about using fluid typography, and how to implement it on a project that was not meant to have that technique.
Doing the lines next to the event date required a lot of thinking and some calcs in order for it to be responsive.
I learned a lot about masking, gradients, animation, responsiveness and accessibility. I had to deal with form validation, timeout - for the line animation on the header - and throttling - for the bands animation on the main page.